API
Application Programming Interface where it will be used in software communication in different aspects but here we are going to see particularly about REST API which is used for interactions or to access the data from a database across various clients or web applications.
In simple words RESTful API with that, we can access the data (i.e: Create, Delete, Retrieve and do the special operation with those data) from front-end clients that may be mobile, web applications, or even IOTs.
Design API structure
The first thing we have to design the structure of JSON which our API is going to deal with it. For example, I wanted to store and retrieve the Perfume information of a user, for that, we need to design which fields and their relevant type to be used so that it can be consumed by various clients.
Here we have a Perfume that will consist of a few fields like name, amount,description(optional), createdOn, updatedOn. This is the structure of our JSON for Perfume API and finally, we have to set up a base URL for this API which in our case is going to be /perfume.
API Fields
Perfume
{
"name":"string not optional",
"amount":"number not optional",
"description":"string optional",
"createdon":"Date time with auto-create timestamp",
"updatedon":"Date time with auto-update timestamp"
}
Let's see that how we are going to create the above API with Fireapis.
-
Login to your fireapis account. Select the environment to add your Perfume API. If you haven’t created an environment and need to know more about the environment. Please refer to our blog on What is the environment in fireapis.
-
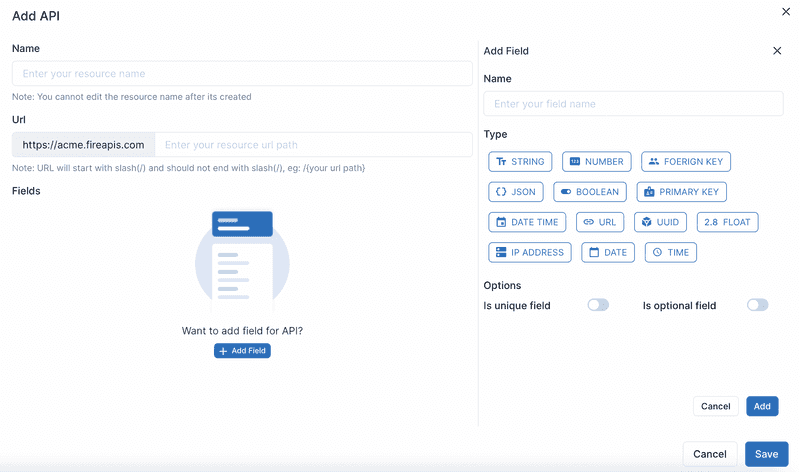
Then Click Create API button, we will be seeing a slider open and fill the details such as name as Perfume, URL as /perfume.
-
Add the necessary field that is name is a string type, description is a string and optional field type,amount as number field,createdOn is Date time field type with auto-create time stamp and updatedOn is also Date time field with an auto-update timestamp.
-
After filling required details, click Save button. You will be seeing API created on that particular environment.
-
Now we can test our API using a Test API button which will open a interactive API playground with that we can test out perfume API.
-
For integration on the frontend application we can click on a particular API, we can see the code snippet of a particular API endpoint where it will be useful for integrating into front-end client.
Now we have created our Perfume API and tested it using the fireapis interactive playground. This may be helpful when you create an API using fireapis.
Start creating API with fireapis no-code backend platform and have the advantage of building a scalable nocode backend for your product with a limited timeframe.